EasyLift app and my thoughs of this project
Click the button to view the final product and read more about my thought of this project
read moreEasyLift app feature:
EasyLift design thinking process

Phase 1
Empathise phase EasyLift
The Empathize stage involves conducting primary and secondary research to gain a deeper understanding of the app users, including their challenges, frustrations, pain points, motivations, and context (demographics) ...their challenges, The most important step in the design thinking process is the empathize stage because it forms the foundation of developing an app based on the core target audience issue, need, pain point and challenges. To be able to develop an app with features and functionality that are user friendly, appealing, easy to use, is by focusing on the core target audiences pain points, frustration, concerns and unique needs the carpool app can be tailored to offer solution that reduces the risk of isolation, loneliness, and decline health. There is a need for a personalized rideshare app that addresses the unique needs of older adults that are no longer able to driver due to lack of physical health and sight limitation
- Litterature review
- Competitive analyse
- Feature analyse
- Interview
- Swot analyse

Phase 2
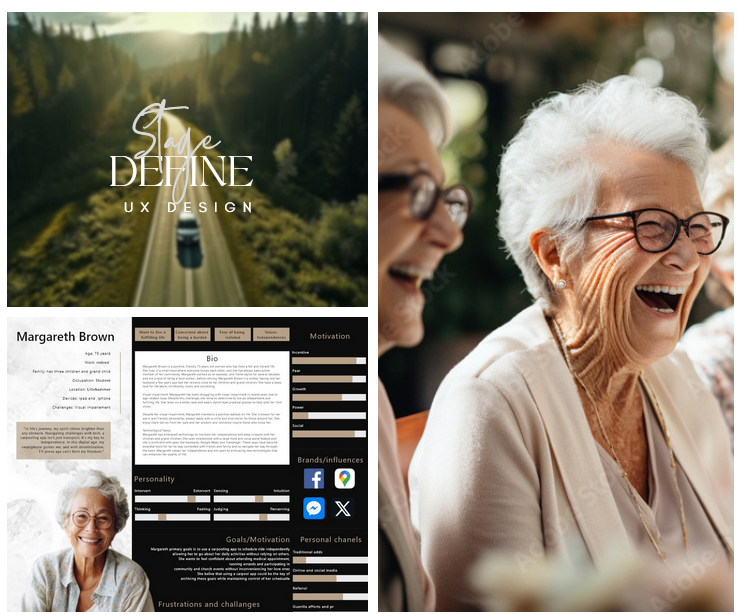
Define phase EasyLift
Define stages combine all the research from the previous step, analyze and observe where the users problems exist ... Who is the core target audience of the app, their demographics. What are their needs, challenges, pain points and frustrations Find the target user's central problem, Create the problem statement that will be referred to throughout the rest of the design process. Based on the research data collected in the previous step a persona an empathy map is also created which will guide and inform the design process moving forward.
- Persona
- Empathy maps
- Problem statement
- Storyboard
- User scenario
- Moodboard

Phase 3
Ideate phase EasyLift
The ideate stage focuses on generating a range of ideas, thinking creatively and outside of the box with a focus on the user’s (personas and empathy map created) need , pain points, challenges, and frustration identified in the defined stage ... View problems from different angles with the aim of creating innovative ideas for the EasyLift app app created for senior users with disabilities.
- Brainstorming session
- Mind map
- User journey
- Userflow
- taskflow

Phase 4
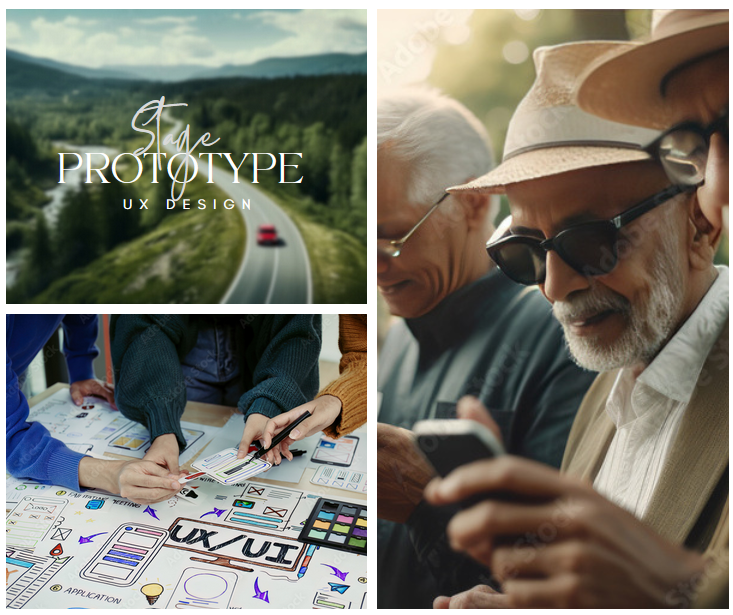
Prototype phase EasyLift
Prototyping in UX design is an important phase in the design thinking process because it brings ideas generated in the previous step to life for early user testing with the focus catching and removing errors. ... By doing this early in the process it will save time and money because error has been eliminated early on before moving to the implementation stage. This is also an iterative process that helps to improve and validate the design early on and makes sure that the app feature and functionality is clutter free, intuitive while also making sure that the user experience is seamless and meets the core target user expectations without any confusion or difficulties.
- MoSCow techniques
- Mid-fidelity prototype
- Design system
- Design components

Phase 5
Test phase EasyLift
The testing phase is crucial in UX design. It helps gather valuable user feedback, ensuring the prototype created in the previous phase does not contain any issue, error or glitches that will confuse and create frustration for the end user when interacting with the app. ... Testing stages provide valuable insight into users behavior and preferences forming the foundation of data driven design improvement. This process makes sure that the design updates are effectively improving the user experience and the final product is intuitive and clutter free before moving on to the implementation phase
- Recruting
- Planning
- Usability testing
- Capture data
- Affinity mapping
- Design iteration