Project: App development
case study
My role: UX designer
EasyLift app feature:
About this project

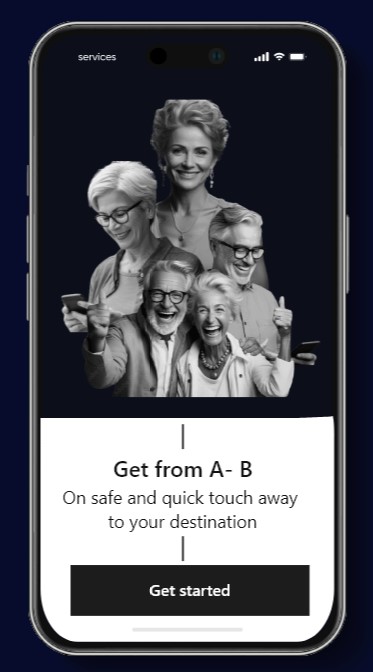
Easylift app
Before we get into the main part of this project, let's first understand why it's important. “Across the globe, there are almost 900 million people over 60, making up 11.7% of the population. ... By 2050, the world’s population aged over 60 years and older is expected to total 2 billion, and will make up 22% of the population. This elderly people are no longer able to drive due to physical health and sight limitations. Elderly people rely on friends and family for transportation to medical appointments, grocery shopping, social events and visit loved ones. Due to this there is a clear need for alternative transportation options. A ride share app is the key factor that can have positive influence for the wellbeing of seniors by supporting their independence and social connection, by offering convenient and flexible transportation to medical appointment, grocery stores, and social events. This prevents the risk of isolation and depression. Within one-week timeframe I conducted research to form the foundation for generating ideas, building a prototype and test it to gather valuable insight about app users’ needs and preferences. The ultimate goal is to create a user-friendly carpool app that are tailored for senior users that might not be comfortable using smartphone, face memory issue, low visual impairment and gesture challenges.

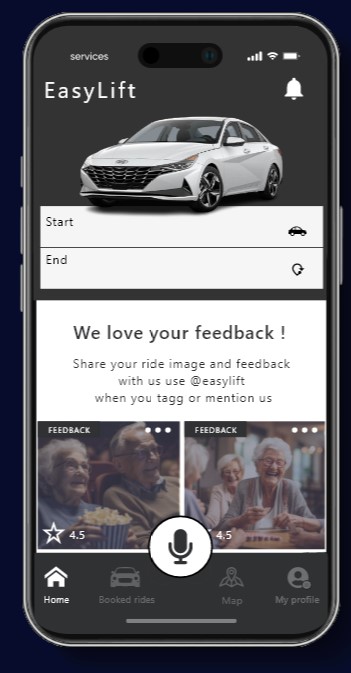
Start booking a ride with EasyLift app!
The app provides a user-friendly way for booking rides from a - b, because it allows users to easily select the pick up and the drop off point with a few clicks ... The app offers alternative address options where the user is likely to select one option, this will help the user and save time that would be used remembering and typing the address. This feature minimizes the amount of typing error and spending unnecessary time on the app to book a ride. Additionally users can also use the microphone, which offers features like voice recognition, that lets the user verbally provide the address. Every input field has an active class indicator which is shown when the user actively engages that input field making it easy for the user to track their current progress. These features implemented makes the app accessible and intuitive for both tech-savvy individuals and those less familiar with technology. It also makes the process of booking a ride less time consuming and frustrating cause this could be done with just few clicks or by voice command

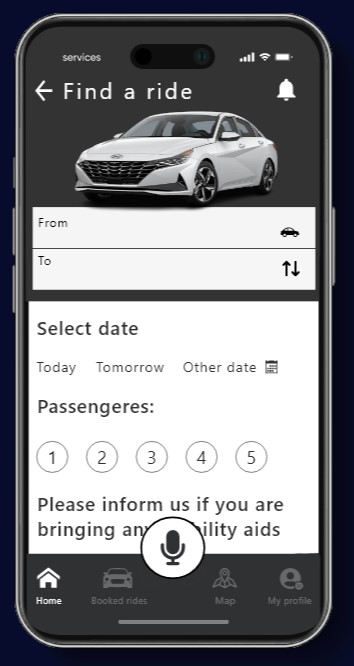
Find a ride and add important needs!
The application provides users to select date, time, location, number of passengers, any special needs ... These may include assistance with entering and exiting the car, assistance with personal items, door - to - door support, guidance on the route and if the user is bringing mobile equipment like walkers, wheelchairs or service animals. The app user can easily choose their option by interacting with large predefined checkboxes and radio boxes designed for intuitive interaction. These features enhance user friendliness by letting the users quickly choose their preferences without having to remember or manually adding important needs and information. By offering these features limits the need for phone calls and explaining their need or that user forgets to provide important information that are related to their car booking. These feature makes the user experience seamless and the user can easily make their desired requires without feeling overwhelmed

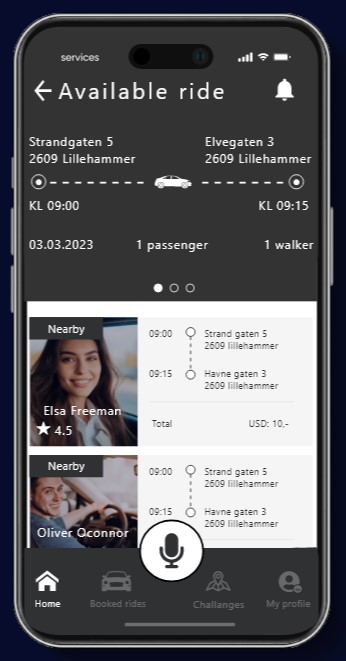
Select prefered driver with EasyLift
The app lets the user choose their preferred driver by interacting with each driver content card that contains information like price, name, gender, drivers profile image, rating and if the driver is nearby, estimated arrival time ... Users can scroll down the drivers list to view additional drivers that are avalible before making their decisions. This gives the user an intuitive and user-friendly way of getting a complete overview of all available drivers and getting necessary and important information before making an informed choice without wasting time at the selection stage

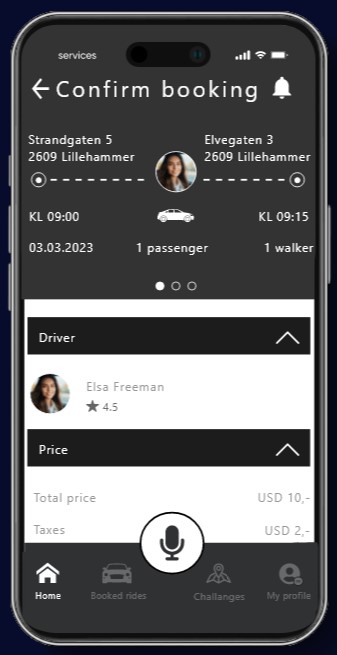
Confirm the ride with EasyLift
The EasyLift app displays the users selected date, time, address and drivers information in both the jumbotron and the accordion making it easy to track all details. If there is any error, the user can go back and re enter the information or continue the process of confirming the ride ... There's no need to scroll up and down, as the accordion allows users to collapse sections they don't need to view, enabling them to focus on completing their ride seamlessly. Additionally the user can view the total cost of the ride before confirming and making the payment. The app interface is intuitive, logical and straightforward with minimal steps, featuring large fonts and icons for user friendly interaction. This design makes the interface appealing for senior users who may face challenges related to visual impairment.

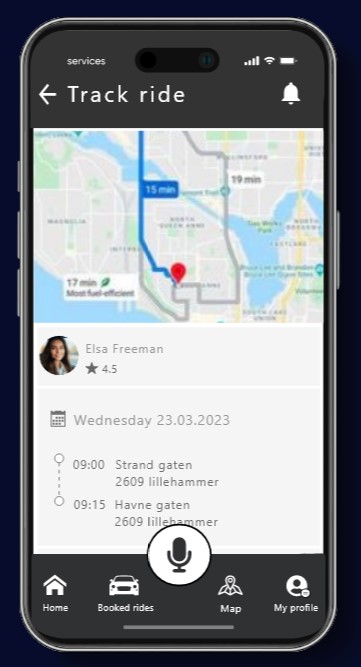
Track the confirmed ride with EasyLift
Once the user has confirmed their ride by completing the payment the user will be redirected to the “track ride” page where they can view the real-time location of their ride on a map combined with the estimated arrival time. ... This feature gives seniors control over when their ride will arrive, reducing the stress of not knowing when the ride will arrive and allowing them instead to plan their time more effectively before the ride arrives. It also helps them prepare and be ready for the ride based on the estimated arrival time. This experience is positive for the driver and the client. If needed, the user can also chat or call the driver for any question or additional information. The app users have the option to share their ride information, making it easier for others to join the same ride and reduce costs. To be able to provide a user-friendly experience for senior users, the app provides notifications through audible alerts and vibrations, making sure that important updates are given to the user without relying only on visual cues.

Summary for EasyLift WCAG project
This project was a valuable opportunity for me to improve my creative thinking and user-centric design skills. One of the main challenges I faced was designing the EasyLift app to be both visually appealing and easy to use, especially for baby boomers who may struggle with visual impairment and are not very tech-savvy. ... As I didn't have personal experience with these specific challenges, it was initially hard for me to understand the unique needs and emotions of potential users. However, I found the project both demanding and enjoyable. It allowed me to delve into the users' context, frustrations, and motivations through research, which formed a solid foundation for the design process. By conducting literature reviews, interviews, and analyses of competitors and strengths/weaknesses (SWOT), I gained essential insights that helped create a user persona. This research phase also led to the identification of a problem statement, guiding subsequent design steps such as ideation and prototyping. Personally, I found this process fulfilling as it ultimately resulted in a solution that genuinely addressed users' needs. Looking back, I would consider implementing additional features to enhance the app's user experience. These could include a reward system, carpool events for socializing, options for choosing between a chatty or quiet ride, a local event calendar, an eco-friendly ride badge, gratitude notes, and assistance with luggage. Incorporating these features could greatly improve the overall usability and appeal of the app, making it even more beneficial for its users.