UX design portfolio

Case study 01
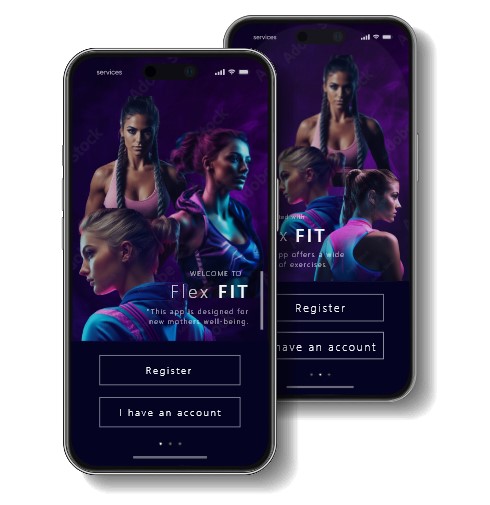
FlexFit case study
The FlexFit app is designed for new mothers created as part of a usability testing project ... This app offers tailored postnatal workouts for physical recovery, guided meditation for mental well-being, nutrition recipes, expert parenting tips and a supportive community. This app is an all-in-one companion for new mothers, by having this app as a reliable companion for a healthier body, calmer mind, and thriving parenting experience.
- Case study 01
- Duration: 4 weeks
- First semester
- Year:2023

Case study 02
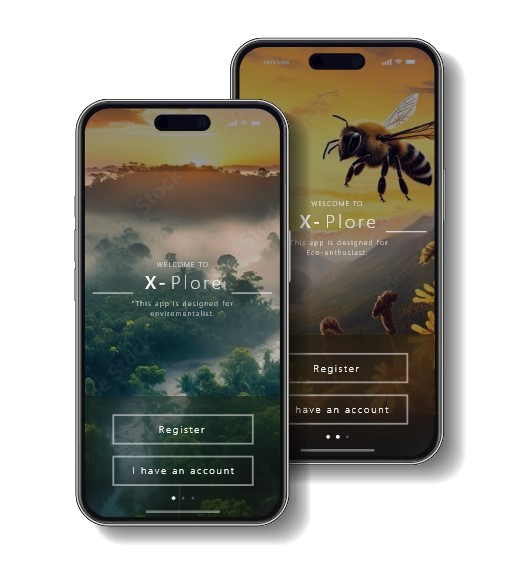
X-plore: Semester project 1
Grade: A
The explore app focuses on supporting conservationists, nature enthusiasts and environmentalists that are concerned about the declining bee and bat population ... These creatures play an important role in pollination and ensure biodiversity which impacts food production but also the costs. X-plore app is designed to educate users in environmental topics and environmental issues, help to promote eco-friendly behaviors and foster a sustainability focused mindset. The app motivates users to make positive changes that focus on sustainability and community engagement. The app provide features like videos, articles, quizzes, challenges and a community making it an valuable tool for environmentalist that want to make a meaningful environmental change
- Case study: 02
- Duration: 4 weeks
- Semester project 1
- Year: 2023

Case study 03
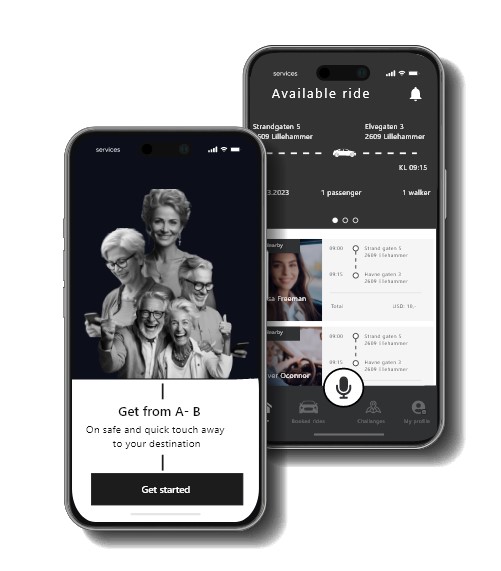
EasyLift
The Easy Lift Ride Share app has been designed specifically for seniors who experience challenges regarding their health and mobility ... These individuals turn to their family, friends and other caregivers for help to get them to various appointments like medical appointments, grocery trips and social activities. When this support is not available it can lead to missed appointments and increased social isolation. This app aims to address this issue by providing accessible and user-friendly features to book or share rides. To ensure that the app is accessible for the core target audience, the app offers large text, large buttons, white space, high contrast, limited color palette and simple gestures. These design choices make the user experience user friendly and intuitive for senior users. This app will help seniors maintain their independence and stay connected in a positive way.
- Case study: 03
- Duration: 1 weeks
- WCAG
- Year: 2023

Case study 04
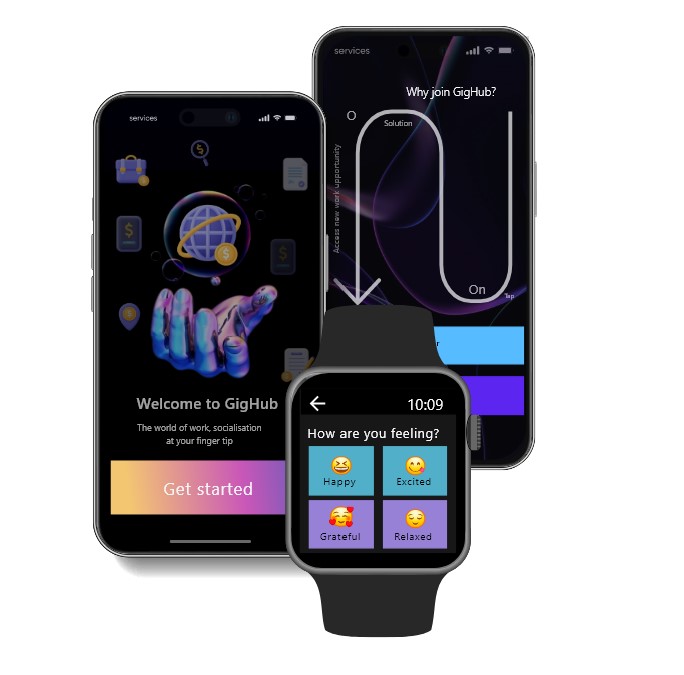
GigHub: Project Exam
Grade: Will be update soon
The GigHub app for Iphone and Iwatch, is an all-in-one platform designed for digital nomads that work remotely world wide. ... With a personalized onboarding process digital nomad can easily find gigs that match their skills and preferences. Additionally the app is designed to make remote work efficient by providing features like project management, time zone management, and maintaining smooth connectivity. Digital nomad can access industry knowledge and mental health resources and perform mental health check ins on their phone and watch. Engage with the apps community through chat, forums, posts and events. Users can also create their own unique profile to showcase their skills. This app helps digital nomad combat the challenges of freelancing and remote work to be able to thrive professionally and personally regardless of where they are in the world
- Case study: 04
- Duration: 10 weeks
- Project exam
- Year: 2024

Ready to witness the magic of UI design in action?
Discover innovative and stunning UI designs solutions on my Instagram. Explore my Instagram for sleek, user-centric designs that engage and inspire.
Tap to explore the art of design together
My instagramFront-end portfolio
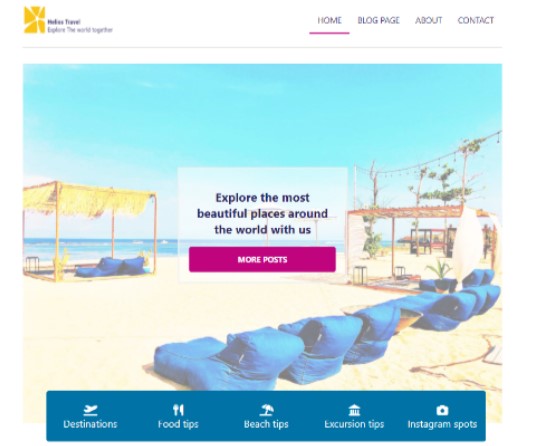
Helios travel
Project exam 1
- Grade: A
Project exam 1 was created in 2022 to showcase my skills learned over the first year of studies.
I created a Travel blog for a fictive company by the name of Helios Travel based on the following specifications:
- WordPress REST API to fetch data
- Responsive layout
- Fetch dynamic data stored in WordPress
- Carousel slider users can click to view more posts
- View more/less button to view more blog posts
- Using query parameter to fetch specific data users has clicked on
- Modal users can click on to view a bigger images
- Search function allows users to find the blog post easier
- Post data from contact form to Wordpress so the details is saved
- Allows user to submit comments on blogposts and post this data to wordpress
- JavaScript is used for validation on the contactform, showing an error message I the value in the textboxes does not meet the requirements
Updates implemented
- Lightbox modal images gallery, clicking on the images in blog specific page opens the lightbox.
Skills and tools
Design & UX
Adobe Photoshop
Adobe Illustrator
Adobe XD
Figma
Web development
Visual Studios Code
Github desktop
Postman
Local
Content management
Strapi and Heroku
Wordpress
FileZilla
Xamp
Front-end
Accomplished
Bootstrap
Accomplished
Sass
Accomplished
React