FlexFit app and my thoughts of this project
Click the button to view the final product and read more about my thoughts of this project
read morePostnatal app feature:
FlexFit design thinking process

Phase 1
Empathise phase FlexFit
The Empathize stage involves conducting primary and secondary research to gain a deeper understanding of the app users, including their challenges, frustrations, pain points, motivations, and context (demographics) and uncover ... the underlying issues to be able to design an effective app relevant and necessary feature for postpartum mothers. The most important step in the design thinking process is the empathize stage because it forms the foundation of developing an intuitive and user friendly app with features and functionality that are tailored to provide solutions related to postnatal exercise, mental health, nutrition, and baby care tips that benefits the postpartum mothers
- Litterature review
- Competitive analyse
- Feature analyse
- Interview
- Swot analyse

Phase 2
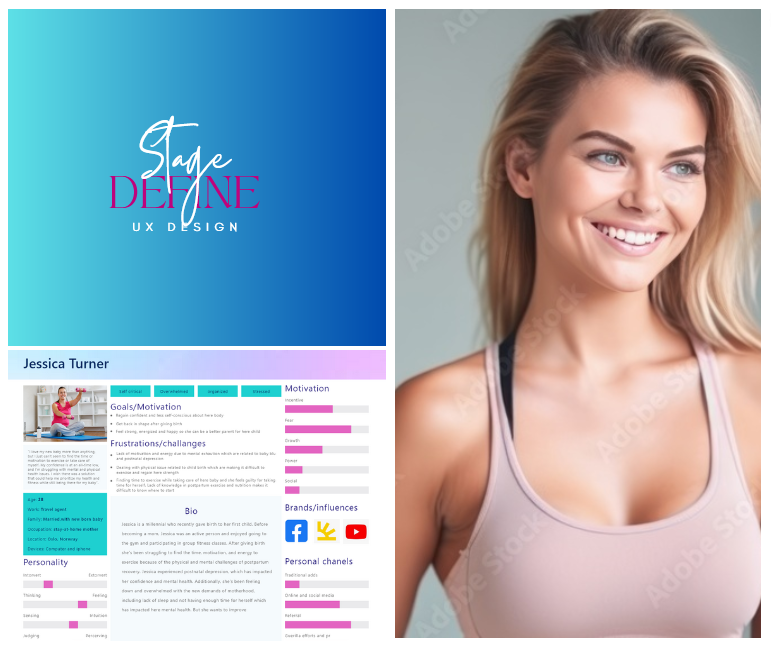
Define phase FlexFit
Define stage combines all the research from the previous step, analyzing and observing who the core target audience of the app is ... their demographics, and their pain points, challenges and frustrations The focus is to create a problem statement that captures the target's user central problem. Based on the research data collected in the previous step a persona an empathy map is also created which will guide and inform the design process moving forward.
- Persona
- Empathy maps
- Problem statement
- Storyboard
- User scenario
- Moodboard

Phase 3
Ideate phase FlexFit
The ideate stage focuses on generating a range of ideas, thinking creatively and outside of the box with a focus on the user’s (personas and empathy map created) need ... pain points, challenges, and frustration identified in the defined stage. View problems from different angles with the aim of creating innovative ideas for the FlexFit app created for postpartum mothers.
- Brainstorming session
- Mind map
- Affinity map
- User journey
- Userflow
- taskflow
- Information architecture

Phase 4
Prototype phase FlexFit
Prototyping in UX design is an important phase in the design thinking process because it brings ideas generated in the previous step to life for early user testing with the focus catching and removing errors. ... By doing this early in the process it will save time and money because error has been eliminated early on before moving to the implementation stage. This is also an iterative process that helps to improve and validate the design early on and makes sure that the app feature and functionality is clutter free, intuitive while also making sure that the user experience is seamless and meets the core target user expectations without any confusion or difficulties.
- MoSCow techniques
- Mid-fidelity prototype
- Design system
- Design components

Phase 5
Test phase FlexFit
The testing phase is crucial in UX design. It helps gather valuable user feedback, ensuring the prototype created in the previous phase does not contain any issue ... error or glitches that will confuse and create frustration for the end user when interacting with the app. Testing stages provide valuable insight into users behavior and preferences forming the foundation of data driven design improvement. This process makes sure that the design updates are effectively improving the user experience and the final product is intuitive and clutter free before moving on to the implementation phase
- Recruting
- Planning
- Usability testing
- Capture data
- Atomic reserach
- Design iteration